My Interview with the Free Software Foundation
The FSF just published an interview with me about KOReader. Go check it out here! 😉
The FSF just published an interview with me about KOReader. Go check it out here! 😉
It’s been another busy month squashing many bugs. Our Mac users will be happy to hear that I told macOS we’ve supported HiDPI since long before anyone came up with such terminology (#10341), and that the program can now natively build on M1 devices (#10291).
Solar panel credit: https://openclipart.org/detail/294030/solar-energy by gnokii
We’d like to thank all contributors for their efforts. Some highlights since the previous release include:
kodev check feature complete (#8682) @yparitcherFull changelog — closed milestone issues
Installation instructions: Android • Cervantes • ChromeOS • Kindle • Kobo • PocketBook • ReMarkable • Desktop Linux • MacOS
Android users on aarch64 are advised not to use the built-in updater until after installing this release (#10068). On systems supporting both 32-bit and 64-bit the 32-bit version will be installed; on systems only supporting 64-bit the upgrade should normally refuse to install.
For advanced users, there’s a new patch manager to easily enable or disable patches (#9970). See here for more information about how to set it up. Be cautious and don’t play with it if you’re not prepared to have to intervene from outside to fix things.
A big under the hood change is partial rerendering (#10124), which enables seeing the results of changed display settings much more quickly:
With EPUB documents (having multiple fragments), text appearance adjustments can be made quicker by only rendering the current chapter.
After such partial renderings, the book and KOReader are in a degraded state: you can turn pages, but some info and features may be broken or disabled (ie. footer info, ToC, statistics…).
To get back to a sane state, a full rendering will happen in the background, get cached, and the document will be seamlessly reloaded after a brief period of inactivity.
An icon in the top left (that you will soon be ignoring) indicates at what step this process is:
Document is partially rendered. Page count, footer info and many things are innacurate. Reading statistics accounting is disabled. You can turn pages, jump links, notice how the new settings look, change settings again…
A full rendering is happening in the background. You can still turn pages, jump links, change settings…
The full rendering is done, but not yet applied: KOReader is waiting for you to be idle to reload. You can still turn pages, jump links, change settings…
You’ve been idle, KOReader is blocked and reloading the document, which should be quick.
When these icons are gone, you are again in a fully sane and working state.
This feature can be disabled per book with tap, or globally with long-press, onGear > Document > [x] Enable partial renderings.
Cherry blossom credit: https://openclipart.org/detail/254453/cherry-blossoms
We’d like to thank all contributors for their efforts. Some highlights since the previous release include:
Full changelog — closed milestone issues
Installation instructions: Android • Cervantes • ChromeOS • Kindle • Kobo • PocketBook • ReMarkable • Desktop Linux • MacOS
A slightly belated happy new year everyone! It’s a pretty big release, see the technical changelog underneath for details.
A big thanks to @offset-torque for updating the user guide once again, available here. Full changes here.
Ivy from https://www.openclipart.org/detail/307775/ivy-leaves-frame-5
We’d like to thank all contributors for their efforts. Some highlights since the previous release include:
Full changelog — closed milestone issues
Installation instructions: Android • Cervantes • ChromeOS • Kindle • Kobo • PocketBook • ReMarkable • Desktop Linux • MacOS
I’m filling in last minute for our regular artist. Everything’s well, not to worry. On Android our build system now supports AArch64, but they’re not officially part of the release yet.
We’d like to thank all contributors for their efforts. Some highlights since the previous release include:
Full changelog — closed milestone issues
Installation instructions: Android • Cervantes • ChromeOS • Kindle • Kobo • PocketBook • ReMarkable • Desktop Linux • MacOS
We skipped last month’s release because I was right in the middle of moving, which serendipitously coincided with fairly drastic changes that needed more time for testing, such as a big rewrite of gestures and multitouch (#9463).
Users of the Dropbox plugin will now be able to use the new short-lived tokens (#9496).
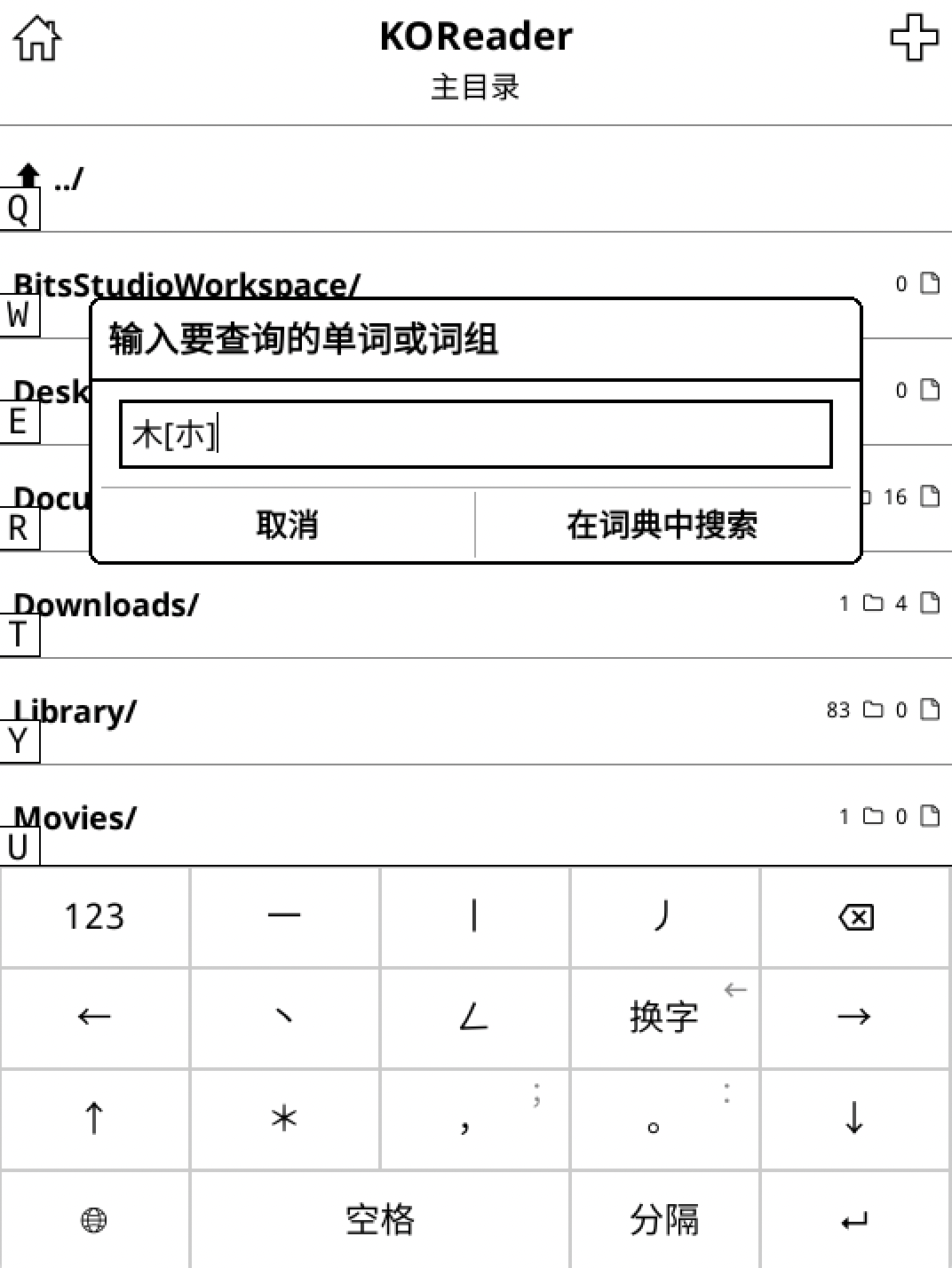
 One of the more visible additions is the new Chinese keyboard contributed by @weijiuqiao, based on the stroke input method (#9572). It’s not smart and it requires knowledge of stroke order. A tutorial can be found here, part of which I will reproduce below.
One of the more visible additions is the new Chinese keyboard contributed by @weijiuqiao, based on the stroke input method (#9572). It’s not smart and it requires knowledge of stroke order. A tutorial can be found here, part of which I will reproduce below.
The stroke input method groups character strokes into five categories. Then any character is typed by its stroke order.
| Key | Stroke type |
|---|---|
一 |
Horizontal or rising stroke |
丨 |
Vertical or vertical with hook |
丿 |
Falling left |
丶 |
Dot or falling right |
|
Turning |
For example, to input 大, keys 一丿丶 are used.
Note all turning strokes are input with a single key as long as they are written in one go. So 马 is input with 一.
After getting the intended character, a 分隔(Separate) or 空格(Space) key should be used to finish the input. Otherwise, strokes of the next character will be appended to that of the current one thus changing the character.
Besides, the keyboard layout contains a wildcard key * to use in place of any uncertain stroke.
Swipe north on the 分隔(Separate) key for quick deletion of unfinished strokes.
Logo credit: @bubapet
We’d like to thank all contributors for their efforts. Some highlights since the previous release include:
Full changelog — closed milestone issues
Installation instructions: Android • Cervantes • ChromeOS • Kindle • Kobo • PocketBook • ReMarkable • Desktop Linux • MacOS
The heat a couple of weeks ago got in the way of preparing the release, but here it is!
Logo credit: @bubapet
We’d like to thank all contributors for their efforts. Some highlights since the previous release include:
Full changelog — closed milestone issues
Installation instructions: Android • Cervantes • ChromeOS • Kindle • Kobo • PocketBook • ReMarkable • Desktop Linux • MacOS
The user guide has been updated and greatly improved. You can download it here. For the full changelog see here.
There’s also a new vocabulary builder plugin (#9132), which sports some impressive UI design.

Logo credit: @bubapet
We’d like to thank all contributors for their efforts. Some highlights since the previous release include:
Full changelog — closed milestone issues
Installation instructions: Android • Cervantes • ChromeOS • Kindle • Kobo • PocketBook • ReMarkable • Desktop Linux • MacOS
Permalink CommentsTags: koreader, software
As one of the maintainers of KOReader, a versatile a document and image viewer, I’m proud to announce the latest release.
The old F-Droid package has been properly archived. If you use the F-Droid version, please switch to https://f-droid.org/de/packages/org.koreader.launcher.fdroid/.
Logo credit: @bubapet
We’d like to thank all contributors for their efforts. Some highlights since the previous release include:
Full changelog — closed milestone issues
Installation instructions: Android • Cervantes • ChromeOS • Kindle • Kobo • PocketBook • ReMarkable • Desktop Linux • MacOS
As one of the maintainers of KOReader, a versatile a document and image viewer, I’m proud to announce the latest release.
While this logo was originally intended for last month and the first daffodils are already starting to bloom, the snowdrops aren’t gone just yet. Unfortunately neither is the war.
A big thanks to @comphilip, whose non-touch improvements (#8859, #8877, #8892) have now made all of the most important functionality available to non-touch users.
Logo credit: @bubapet
We’d like to thank all contributors for their efforts. Some highlights since the previous release include:
Full changelog — closed milestone issues
Installation instructions: Android • Cervantes • ChromeOS • Kindle • Kobo • PocketBook • ReMarkable • Desktop Linux • MacOS